
¡Muy buenas a todos! En este post me gustaría hablaros un poco de mi primer contacto “formal” con el html y el hosting (que fue muy satisfactorio, por cierto).
Nociones básicas de HTML
Era sábado por la mañana, y aún no tenía mis neuronas del todo activas, pero estaba motivado para empezar a conocer mejor a este nuevo amigo. Empezamos por lo básico, así que abrimos un Bloc de Notas y empezamos a escribir. Lo primero que hay que saber del HTML es que tiene dos herramientas preexistentes: El concepto de Hipertexto (conocido también como link o ancla) el cual permite conectar dos elementos entre si y el SGML (Lenguaje Estándar de Marcación General) el cual sirve para colocar etiquetas o marcas en un texto que indique como debe verse.
Por otro lado el HTML no es propiamente un lenguaje de programación, sino un sistema de etiquetas. HTML no presenta ningún compilador, por lo tanto algún error de sintaxis que se presente éste no lo detectará y se visualizara en la forma como éste lo entienda.
Ya metiéndonos en materia, las dos etiquetas fundamentales (dentro de las cuales tienen que ir nuestro código fuente son) <html> como etiqueta de apertura y </html> como etiqueta de cierre.
Por otro lado, debajo del primer <html> están las etiquetas <head> y </head>, que contiene toda la información sobre los metadatos. Estos no aparecerán en la web
Todo lo que será visible al visita la página con el navegador, debe de estar entre las etiquetas <body> (cuerpo en inglés), como etiqueta de apertura y </body> par el cierre. Además, las etiquetas de HTML también pueden tener concepto de atributo, los cuales permiten realizar una gran cantidad de variaciones.

Algunas etiquetas del HTML
Bien, siguiendo con la clase, Víctor Palomar nos mostró algunas etiquetas para que las fuéramos probando:
Etiquetas asociadas al tipo de letra:


Etiquetas de enlace <a></a>
<a href=»http://www.ua.es» target =»_blank»>Visita ua.es</a>
Posibles valores target:
_self: Es la opción predeterminada. Abre el documento vinculado en el mismo marco o ventana que el vínculo.
_parent: Abre el documento vinculado en la ventana del marco que contiene el vínculo o en el conjunto de marcos padre.
_top: Abre el documento vinculado en la ventana completa del navegador
Imagen <img />
También podemos ajustar el tamaño de las imágenes con esta etiqueta: <img src=imagen/foto.jpg”width=(número) height=”número”>
Texto Alternativo: atributo alt
Ejemplo: <img src=»gatito.gif» alt=»Imagen gato»>
Colores

Párrafos
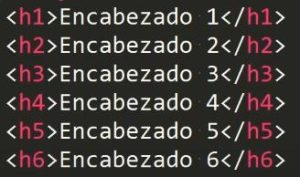
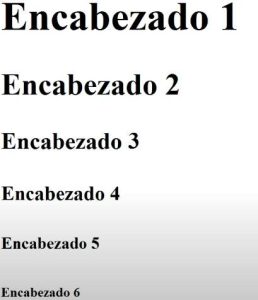
Cabecera
Vínculos (hay que escribir toda la url del sitio)
Por otro lado, en ocasiones cuando un documento es muy extenso, es conveniente establecer alguna forma rápida para subir y bajar a una determinada parte del documento. Esto se realiza mediante anclas. Para ello, hay que establecer un ancla o marca en la/s parte/s del documento a los que queremos acceder de forma rápida.La sintaxis de la marca es:
<a name=»ancla1″></a>
Hay que ponerlo en el punto de destino. No hace falta que haya nada entre la etiqueta de apertura y cierre.
En el punto activador escribiremos
<a href =»#ancla1″> Ir a la parte tal </a>.
Listas
Para las numeradas, habrá que poner la etiqueta <ol> (ordered list) y su final con la etiqueta
</ol>. Cada objeto que forma la lista va precedido, igual que en las anteriores de la etiqueta <li>
CSS (hojas de estilo en cascada):
Es un lenguaje de hojas de estilo para definir y crear la presentación de un documento estructurado escrito en un lenguaje de marcado
Estilos en línea (ejemplo): <P STYLE=»font-size:20px; font-family:Courier; color:green»;>Ejemplo de estilo</P>
También vimos otras muchas etiquetas, como las de elaboración de formularios, pero para no resultar pesado, las veremos próximamente.
Ver el código HTML de una página
Si llegados a este punto aún tenéis curiosidad por el HTML, podéis curiosear como está construida alguna que otra página web. Para hacerlo es tan fácil como darle a botón derecho en cualquier página y darle a “Ver código fuente de la página” y veréis algo como esto:

Si como yo necesitáis cierto orden para ver las cosas, siempre podéis utilizar la Herramienta de desarrolladores para ver los elementos poco a poco.
Diferencias entre hosting y dominio
Estos dos términos muchas veces van juntos, pero la mayoría (entre los que me incluye) no saben muy bien en que se diferencian.
El alojamiento web (hosting) es el servicio que provee a los usuarios de Internet un sistema para poder almacenar información, imágenes, vídeo, o cualquier contenido accesible vía web.
Por otro lado, el dominio es el nombre que identifica a nuestra página web y apunta a la dirección física de nuestro alojamiento
También existe el sistema de nombres de dominio (DNS), el cual traduce los nombres de dominio para poder enviar las direcciones IP necesarias para la navegación en Internet.












