Durante nuestra experiencia en Ecommaster y gestionando distintos ecommerce hemos probado muchísimos métodos para captar leads, uno de los más difundidos en el mundo de los negocios digitales son los formularios pop-up. Ahora bien, de la gran variedad de tipos que existen ¿Cuál funciona mejor? ¿Qué puedo hacer para que resulte más atractivo y convincente? A lo largo de este artículo te voy a mostrar métricas y resultados, así como herramientas para que puedas incorporarlos desde ya mismo en tu ecommerce.
Pero antes y para los más juniors, empecemos por lo más básico.
Índice de contenidos
Toggle¿Qué es un Pop-up?
Un pop-up, también conocido como ventana emergente, es una notificación que se dispara en algún momento de la navegación por nuestra web y que se le muestra al usuario impidiendo que siga con su visita. Es el usuario el que lo marca como completo o lo cierra para proseguir con su visita.
¿Para qué sirven los pop-ups?
Pues para muchas cosas, eso ya depende de nuestra intención. Podemos utilizarlo para destacar una categoría en oferta, para anunciar un nuevo lanzamiento o evento o cualquier otro motivo que queramos mostrar al usuario. Normalmente y con una buena estrategia definida, los pop-ups pueden utilizarse para captar leads en nuestro negocio o bien para conseguir una compra de un lead que no se atrevía a dar el paso.
PASEMOS A LA ACCIÓN
¿Qué tipos de pop-ups funcionan mejor?
Como en la mayoría de las preguntas del mundo ecommerce, depende. Las hemos probado todas en páginas distintas: ecommerce, blogs, sitios de formación… y en cada una de ellas las métricas varían. Al final llegamos a la conclusión de que depende más del tipo de público que frecuenta tu negocio que de la propia categoría del mismo. ¿Qué opciones tengo? Te muestro algunas de las más utilizadas.
Pop-up emergente en el centro
Son los más típicos y a los que todos estamos acostumbrados. La parte positiva es que el visitante ya sabe como interactuar con él, el principal problema es que debido a las malas prácticas que se llevan empleando durante todos estos años la mayoría de las ocasiones el usuario lo identifica como un elemento sin valor. Si esto se combina con hacerlo demasiado intrusivo, el cliente va intentar cerrarlo directamente a no ser que consigamos llamar verdaderamente su atención.

Hellobar
También se le conoce como topbar. Es el menos intrusivo, de hecho el usuario no necesita cerrarlo para continuar su navegación. La contrapartida es que no tiene mucho espacio para contenido por lo que se suelen utilizar únicamente con formularios para captar leads. Podemos aprovechar también para explicar una pequeña oferta o cupón en una frase.

Scrollbox
Normalmente se sitúa en la esquina inferior derecha a modo de ventana emergente. En cuanto intrusividad estaría en el término medio de los dos comentados anteriormente, lo bueno es que a diferencia del popup en el centro, este te permite seguir navegando por la web mientras te acompaña. Y tiene un lienzo mayor que la hellobar y además de forma cuadrada, cosa que se agradece, para explicar tu propuesta de valor con un buen CTA.

Fullpage
Sin duda el más molesto, suele tener mala fama, pero no quiere decir que no funcione. Con esto nos aseguramos de que el visitante tenga más posibilidades de leer aquello que le estamos mostrando, además disponemos de toda la página para plasmar nuestra creatividad donde se pueden incluir distintos párrafos, vídeos, formularios… Lo peor es que si el usuario no sabe cerrarlo, es rebote seguro.
En nuestra siguiente web del Congreso de Comercio Electrónico utilizamos uno de estos como bienvenida, formado por un formulario donde sólo se solicita el correo electrónico y un .gif de fondo de los asistentes al congreso. Puedes entrar para echarle un vistazo si quieres.
Si comparamos el histórico de este Popup FullPage con otro con la misma llamada a la acción pero con ventana al centro. Nos encontramos con que ha captado un 1000% más de Leads. Sin duda un resultado apabullante que nos hace plantearnos si merece la pena sacrificar esa sensación de «invasión» que le puede producir al usuario.
¿Qué métricas me interesan de un formulario Pop-up? Básicamente 2, las Impresiones y las Conversiones, lo ideal es compararlos y en el caso de que uno de ellos tenga muchas impresiones y pocas conversiones plantearse el modificarlo o directamente dejarlo descansar un tiempo.
Ten cuidado a la hora de interpretar las métricas ya que si ofreces lo mismo en todos tus pop-ups y aunque tu propuesta sea muy buena, tan sólo te van a el lead en uno de ellos así que el resto van a tener altas impresiones y bajas conversiones.

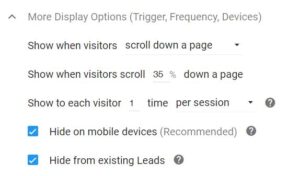
¿Cuando debo mostrar un pop-up a mis visitantes?
Tienes varias opciones, la que menos te aconsejo es aquel que se muestra nada más aterrizar. En ese momento tanto leads como clientes están completamente fríos, han entrado en tu web buscando una solución y no les estás dando tiempo ni siquiera a encontrarla. Lo ideal es esperar un poco y que el usuario se haya calentado con nuestros contenidos.
Dos buenas opciones serían, bien mostrar el popup cuando el visitante haya pasado un tiempo de navegación previamente establecido (por ejemplo 20 segundos), o también lo podemos hacer midiendo el scroll que el usuario ha hecho en la página (por ejemplo cuando se haya hecho un 40% de scroll) de este modo nos aseguramos que en caso de una entrada del blog extensa el usuario haya leído parte de ella.
Otra alternativa es la que se conoce como exit intent. El popup se dispara cuando el usuario arrastra su cursor para cerrar la ventana. Sin duda podemos utilizarlo para lanzar una oferta arriesgada y recuperar esa visita que íbamos a perder.
Mi recomendación es que al igual que con el tipo de pop-up hagas pruebas con la manera en que lo muestras, analiza las métricas y apuesta por aquellos que mejor funcionen entre tu público.

¿Que atributos debe tener cualquier pop-up?
Cada vez que utilicemos nuestras queridas ventanas emergentes deberíamos asegurarnos que cumplen como mínimo con las siguientes tres premisas.
Que sea Responsive
Asegúrate de que tu pop-up se vea correctamente en todos los dispositivos y no sea demasiado intrusivo en Mobile. En algunos casos deberíamos plantearlos si debemos dejar de mostrarlos en estos dispositivos o readaptar su diseño para que no causen rechazo.
Que sea Usable
Cuidado con mostrar el botón de cerrar demasiado pequeño o que no se distinga con el fondo. Muy relacionado con el punto anterior, algunos popups desbordan la pantalla en móviles resultando imposible que el visitante pueda encontrar el botón de cerrar. Rebote asegurado.
La frecuencia con el que se muestra, Cookies
Evita que tu pop-up salte cada vez que un usuario entre en tu web. Más aún si el visitante ha cerrado el pop-up en navegaciones anteriores. Las cookies nos ayudan a detectar al mismo visitante y no molestarlo continuamente. La mayoría de plugins o integraciones de terceros que nos permiten trabajar con pop-ups traen un apartado de configuración para decidir la frecuencia con el que se van a mostrar.

¿Que aspecto deben tener mis pop-ups?
A continuación te voy a dar unos últimos tips para encuadrar tu mensaje correctamente antes de pasar al apartado de herramientas para trabajar con ellos.
- Texto breve, no utilices largos párrafos. El mensaje debe ser conciso y breve. Utiliza un tamaño de fuente grande para lo más importante de tu discurso y resúmelo en una frase que capte la atención.
- Cuida los colores, no utilices una paleta demasiado extensa ya que acabarás confundiendo al usuario con dónde debe hacer click. Muestra el mensaje de manera clara y que el botón del Call to Action resalte sobre el resto del contenido.
- Utiliza imágenes potentes o gifs, tienes un par de segundos donde el usuario va a decidir si cerrar el pop-up sin hacerte ni caso, apuesta por gráficos visuales, llamativos, los gifs pueden ayudarte.
- Crea urgencia utilizando cuentas atrás, los números suelen llamar la atención, un % de descuento, un precio, una fecha o una cifra de rendimiento. Algo que va todavía más allá son los contadores de cuenta atrás.
- Elimina las X de tus diseños, evita la típica cruz para cerrar el popup, el usuario está acostumbrado a ellas y las busca con deseo. Ofrécele la opción de abandonar haciendo clic en un botón o una frase de texto.

Herramientas para hacer pop-ups
Aquí te traigo algunas herramientas para la creación y gestión de pop-ups con las que trabajo casi diariamente. Existen muchísimas más, de hecho la mayoría de herramientas para EmailMarketing o CRMs suelen incorporar esta opción y ya sin hablar del gran número de plugins y extensiones que existen para WordPress y demás CMS. Te presento algunas a continuación:
SUMO
Anteriormente conocido como SUMOME, se trata de un plugin multipropósito que mayoritariamente nos puede ayudar con la captación de leads en nuestra web. Con él podemos insertar distintos tipos de popup como los que hemos estado viendo. También tiene muchísimas más herramientas para medir el comportamiento de nuestros visitantes, realizar tests A/B, realizar automatizaciones de emails… La única pega es que tiene versión gratuita y de pago te animo a que la consultes para ver si te podría interesar.

El editor es bastante intuitivo y trae muchas opciones en cuanto a diseño. Bordes redondeados, sombras, editar el botón de cierre… Podemos definir un email automático para cuando alguien deje su email algo muy útil para darle la bienvenida. También ofrece la opción de integrarlo con numerosos servicios de mailing como Mailchimp, Active Campaign, Hubspot…

CONNECTIF
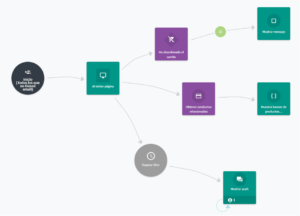
Los chicos/as de Connectif tienen también incorporada la opción de mostrar pop-ups junto a sus elementos de automatismo de tu ecommerce. Algo bueno es que podemos escoger qué tipo de mensaje mostrar dependiendo del cliente que nos esté visitando, por ejemplo últimos pedidos, carrito medio… Unas opciones de optimización muy a tener en cuenta a la hora de mostrar este tipo de mensajes. Nosotros lo utilizamos en turronesydulces.com a continuación te traigo un ejemplo de pop-up automatizado.


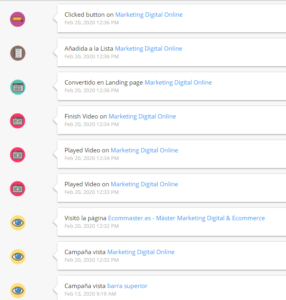
Para empezar podemos definir distintos segmentos para saber de donde proviene la visita: Adwords, Facebook. Una vez definido los segmentos podemos decidir qué mostrarle al visitante. Por ejemplo para usuarios no registrados, mostrar un pop-up de los beneficios del registro a los 10 minutos de navegación. Si alguien ha dejado un carrito abandonado mandarle un email para recuperar la compra, o la próxima vez que entre mostrarle un banner con esos productos que dejó a medias.


WISHPOND
Wishpond es otra herramienta ultrapotente para realizar landings, formularios de captación, tests A/B, automatización de emails… No es gratuita, pero yo lo conseguí con una oferta flash en appsumo. Es muy sencillo insertar los contenidos que generes en tus dominios principales, la herramienta para la construcción de landings es muy potente e intuitiva y trae muchas plantillas para que no tengas que empezar desde cero.


Una vez creada una landing podemos definir distintas variantes totalmente diferentes, de hecho podemos partir de la base de distintas plantillas para que sean muy distintas, y decidir que se muestren de manera aleatoria en cada visita para realizar un test AB con ellas. La herramienta recoge las visitas y las conversiones para que puedas optimizar aquella versión que mejor funciona. Además también te permite lanzar un email de bienvenida con cada nueva suscripción.

Algo super útil es que nos permite registrar la actividad de los usuarios en aquellas webs donde tengamos dada de alta el script de Wishpond, así como detectar el origen del lead siempre que hayamos etiquetado nuestro enlace.

ESPS VARIOS
Herramientas como Mailchimp, ActiveCampaign… traen su propio apartado para gestionar formularios de contacto, entre ellos pop-ups para que los insertes directamente en tu sitio web. Por aquí te dejo uno de los últimos artículos precisamente sobre Mailchimp por si le quieres echar un vistazo donde también te explico como integrar el servicio de Mailchimp con tu WordPress a través de un plugin.
CONTACT FORM 7
Uno de los plugins más conocidos en WordPress para la captación de leads. Contact Form 7 también trae también la opción de personalización de ventanas emergentes. La inserción de estos formularios es bastante simple a través de shortcodes.


Esto ha sido un pequeño resumen introductorio a los pop-ups, en nuestras clases entramos mucho más en detalle a comparar las métricas de ejemplos reales y a trastear con las herramientas nombradas en talleres totalmente prácticos. Si te has quedado con ganas de más, igual te interesa lo siguiente:
- Si estás buscando una formación Buena Bonita y Barata (y rápida): Curso 360º Optimiza tu Ecommerce
- Si quieres un título de Máster y necesitas asistir a streamings en directo: Máster Comercio Electrónico & Marketing Digital 100% Online
- Si por otra parte quieres formarte en aula presencial: Máster Comercio Electrónico & Marketing Digital en Alicante













