YouTube Shorts es una función de YouTube que permite a los usuarios crear y ver videos cortos y verticales, similares a los populares formatos de contenido en aplicaciones como TikTok e Instagram Reels.
Los videos Shorts se muestran en una sección dedicada en la plataforma de YouTube y también pueden ser descubiertos a través de la pestaña «Explorar» y a través de recomendaciones personalizadas
¿El objetivo? Retener al usuario el máximo tiempo en la plataforma posible, y estos vídeos son ideales para consumir nuestro tiempo y recibir estímulos rápidos cuando no estamos buscando nada en concreto.
ℹ️ Artículo recomendado: Monetización de Youtube Shorts
¿Cómo embeber un Shorts de Youtube con un iframe?
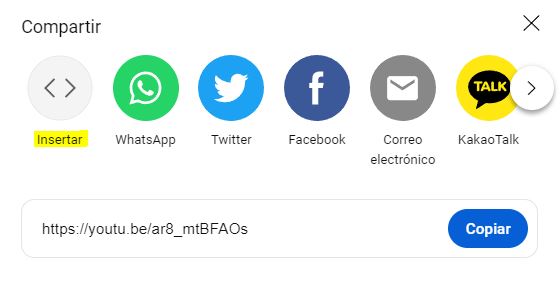
De lo que venimos a hablar hoy es de cómo insertar este tipo de contenidos en el contenido de nuestra página, por ejemplo un artículo de un blog o una ficha de producto. A diferencia de los vídeos convencionales en Youtube si nos vamos a la opción de «Compartir» tan solo encontraremos el enlace, no el fragmento de código html para insertar el iframe.

¿Pero entonces no se puede insertar un Youtube Short? Sí que se puede, pero para ello deberás utilizar el siguiente código:
src=»https://www.youtube.com/embed/<Shorts_url>»
title=»YouTube video player»
frameborder=»0″
allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share»
allowfullscreen></iframe>
Donde <Shorts_url> corresponde a la última parte de la url de nuestro Short, es decir:
![]()
El tamaño ideal para los Shorts es de 315px x 560px, y así es cómo está configurado el código anterior, pero puedes cambiarlo dependiendo de tus necesidades. Eso sí, asegúrate de mantener el aspect ratio.
El resultado final será algo como esto, con nuestro Youtube Shorts embebido en un iframe.













